I webbsammanhang använder vi ordet prototyp när vi menar förlaga eller testmodell av en webbplats. Någonting som våra designers sitter med dagligen och som till skillnad från en wireframe eller en designskiss inkluderar interaktioner – alltså möjligheten att klicka runt i skissen som att den är en riktig sajt. Här är några exempel på olika design-prototyper:
- Enkla, klickbara designskisser
- HTML-prototyper
- Animerade prototyper
Framtagningen av en prototyp tar lite mer tid än exempelvis en wireframe. Samtidigt hjälper en välarbetad prototyp alla inblandade i projektet att förstå designen bättre, inte minst utvecklaren som ska implementera designen. Prototyper är också en viktig del i ett utförligt UX-arbete där designern får möjlighet att testa och validera sina idéer.
En prototyp kan förbättra designprocessen
Tanken med en prototyp är att kunna simulera en produkt eller tjänst och sedan genomföra användbarhetstester som är en av grundstenarna inom UX. Det ger oss en bättre bild av hur designen fungerar och hur användare interagerar med sidan eller applikationen innan våra utvecklare tar vid. Det sparar på tid, pengar och energi i projekten. Samtidigt blir jobbet lättare för designern: personen kan utifrån testad prototyp fortsätta, upplyst om de eventuella justeringar som behöver göras. Vi upplever att prototyper med andra ord förbättrar designprocessen och ger ett bättre slutresultat.
Under arbetet med en ny design brukar vi dela in skisserna i två olika kategorier: low fidelity och high fidelity. I början av designprojekt tas en eller flera skisser i den första kategorin fram. Allt eftersom vi itererar oss genom designprocessen blir skisserna mer avancerade och detaljerade. I slutet sitter vi med en high fidelity-prototyp som närapå är exakt som produkten, färdig för lansering. Vi kikar närmare på de två kategorierna och hur våra designers jobbar:
Low fidelity-prototyp – en första, enkel skiss av webbplatsen
I designprocessens allra tidigaste stadium kan våra designers sitta med papper och penna. Det är ett snabbt, enkelt sätt att få ner sin idé på. Tidiga, okomplicerade skisser kallas ibland för low fidelity-prototyper. De kan ändras om utan någon vidare ansträngning och går främst ut på att visa upp ett koncept med fokus på funktion och den grundläggande användarupplevelsen (UX) snarare än färg och form.
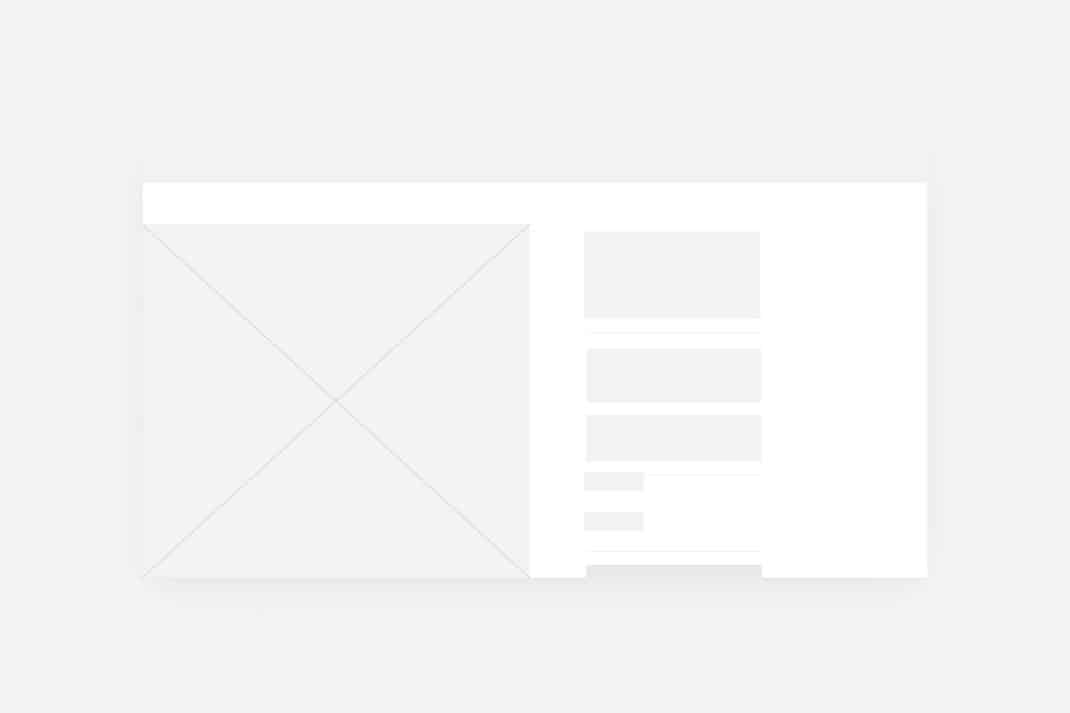
Nästa steg är att rita upp en wireframe, som också klassas som en low fidelity-prototyp. Wireframen, eller ”trådskissen”, brukar fungera som ett slags visuell kravspecifikation och kommunikationsmedel mellan designer och kund. Den ger en bra bild av webbplatsens uppbyggnad, sidstruktur och navigation, och visar det gränssnitt som parterna har kommit överens om. I det här steget är det vanligt att börja jobba digitalt. Därför kan wireframes ha interaktiva inslag, till exempel möjligheten att klicka runt i menyn. Dock fokuserar vi på funktion och layout, grundstruktur och användarvänlighet – själva ”ritningen” av webbplatsbygget. De mer attraktiva bitarna av designprocessen sparar vi till senare för att inte fastna i diskussioner om färgval och form, vilket annars är lätt hänt.
High fidelity-prototyp – som kan misstas för en färdig produkt
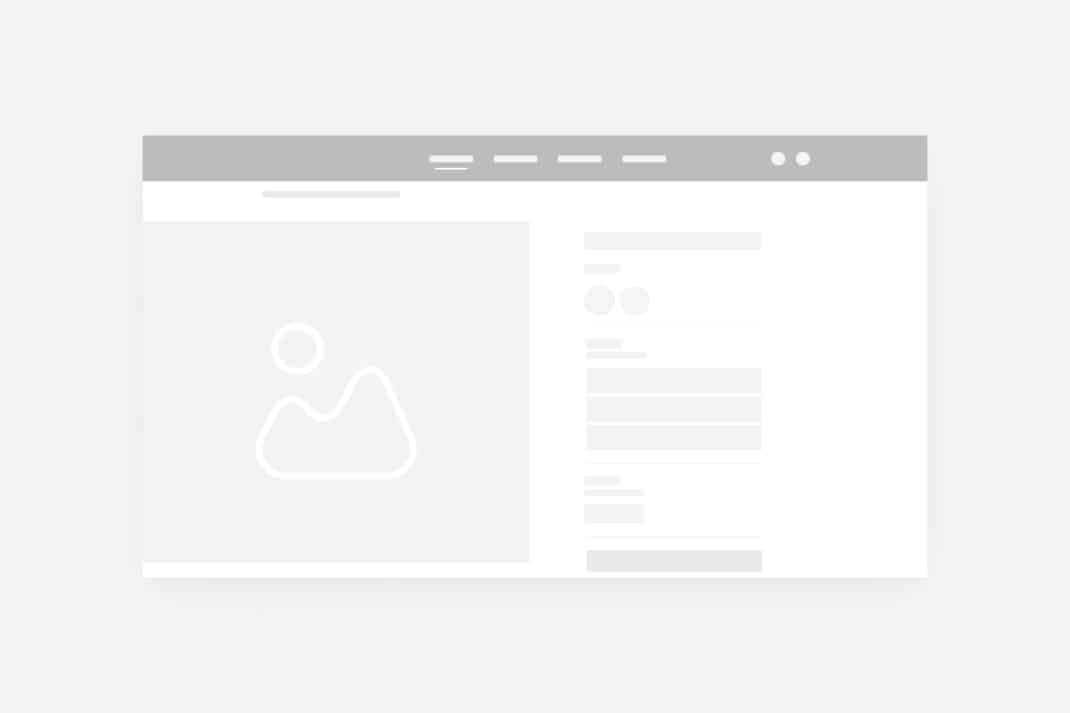
Efter wireframes går vi över till Visuell Design, och nu sätter vi färg och form på bygget. Vi följer företagets grafiska profil, om en sådan finns, eller utvecklar ett nytt koncept för samtliga kanaler. Sedan tar vi fram en designskiss för de komponenter som ska finnas på webbplatsen utifrån våra bearbetade wireframes och de mål som satts upp. Kanske vill vi påverka användarna till ett visst beteende med hjälp av rätt färger och en smart placering? Eller stärka varumärket med ett särskilt budskap, en utvald tonalitet i texten eller bilder som förmedlar en känsla? Designskissen innehåller mer detaljer och riktigt content, och ses som en high fidelity-prototyp: skissen börjar likna den färdiga produkten. Det brukar dock inte gå att klicka och interagera med skissen.
Inte förrän i designprocessens sista steg, det vi vill kalla den verkliga prototypen. En high fidelity-prototyp som är så pass itererad och genomarbetad att den ser ut som den riktiga, önskade produkten. Den går att interagera med till exempel genom att klicka och scrolla, och vi kan finplanera exakt vad som ska ligga på de olika sidorna. Så pass färdiga prototyper ger en god känsla av hur sidan eller applikationen i slutänden ska bli, och vi bygger dem i ett program avsett för ändamålet för att få en så verklighetstrogen upplevelse som möjligt.